PPR Blog
PPR 1:
- Defines the procedure’s name and return type (if necessary).
- Contains and uses one or more parameters that have an effect on the functionality of the procedure.
- Implements an algorithm that includes:
- Sequencing
- Selection
- Iteration

Why This Works
Defines a Student-Developed Procedure
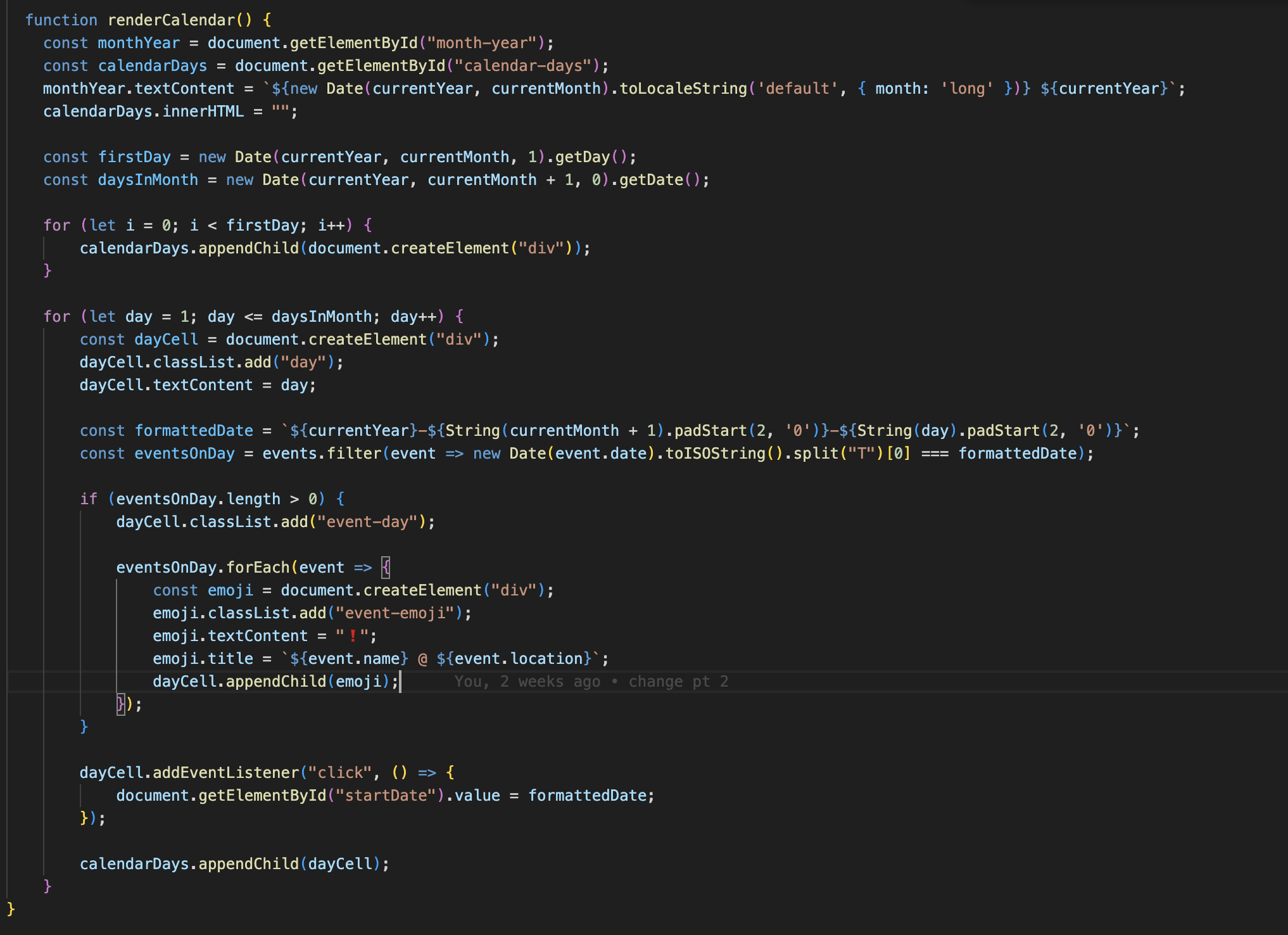
- The function
renderCalendar()is a student-developed procedure with a meaningful name. - It is responsible for dynamically generating a calendar layout based on the current month and year.
Uses Parameters That Affect Functionality
- The function relies on two global parameters:
currentYearandcurrentMonth. - These parameters determine which month’s calendar is displayed, affecting the output.
Implements an Algorithm That Includes:
Sequencing (Step-by-step execution)
- The function first updates the month-year display.
- Then, it clears the previous calendar content.
- It determines the number of days in the month and iterates to create the calendar structure.
Selection (Conditional logic)
- The
if (eventsOnDay.length > 0)statement checks if there are events on a particular day. - If events exist, it marks the day and adds an emoji to indicate an event.
Iteration (Loops)
- A
forloop (for (let i = 0; i < firstDay; i++)) adds empty placeholders for days before the first of the month. - Another
forloop (for (let day = 1; day <= daysInMonth; day++)) iterates through all the days in the month, generating a calendar cell for each. - The
.forEach(event => {...})inside the selection statement iterates through events occurring on a given day.
PPR 2
The second program code segment must show where your student-developed procedure is being called in your program.

Why This Works:
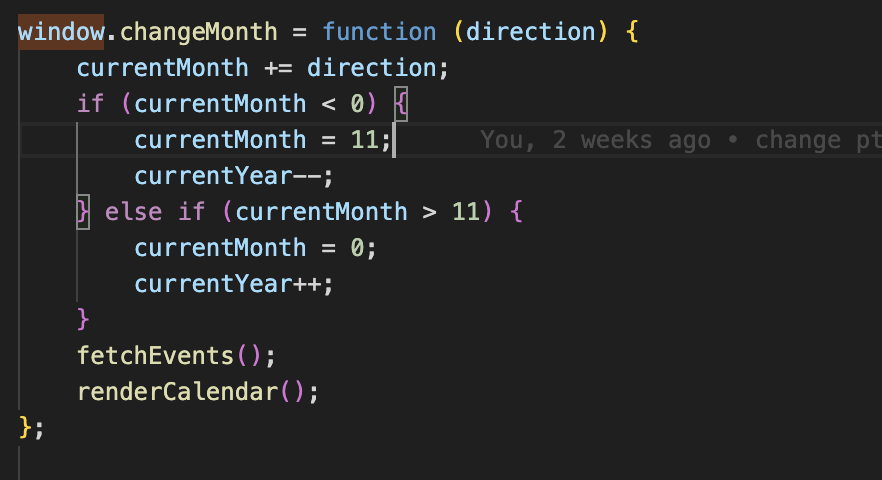
renderCalendar()is called insidechangeMonth(), ensuring that the calendar updates dynamically when the user navigates between months.- This demonstrates how the student-developed procedure is integrated into the program’s functionality.
- The function updates
currentMonthandcurrentYear, fetches events for the new month, and then callsrenderCalendar()to reflect the changes.
PPR 3
The first program code segment must show how data have been stored in the list.

Why This Works:
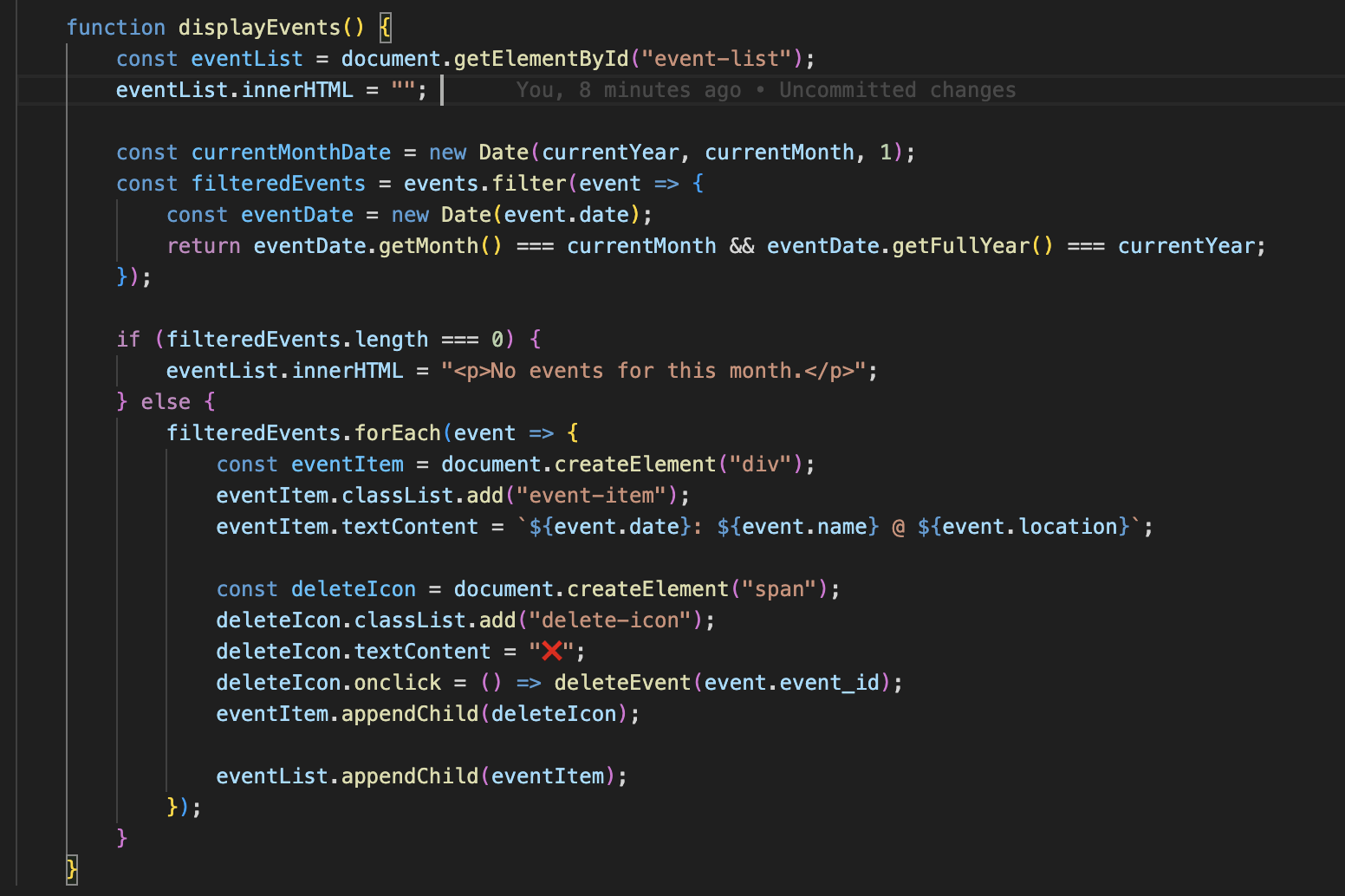
- The function retrieves all events stored in the
eventslist and filters them based on the current month and year. - The
filteredEventsarray ensures only events from the selected month are displayed. - The function dynamically creates and appends event elements (div elements) to the event list, maintaining an updated display.
- Each event includes its date, name, and location, providing clear details.
- A delete button (❌) is added for each event, allowing users to remove events from the list by calling the
deleteEvent(event.event_id)function. - The
innerHTML = ""statement at the start clears the previous list to prevent duplicates when refreshing the display.
PPR 4
The second program code segment must show the data in the same list being used, such as creating new data from the existing data or accessing multiple elements in the list, as part of fulfilling the program’s purpose.

Why This Works:
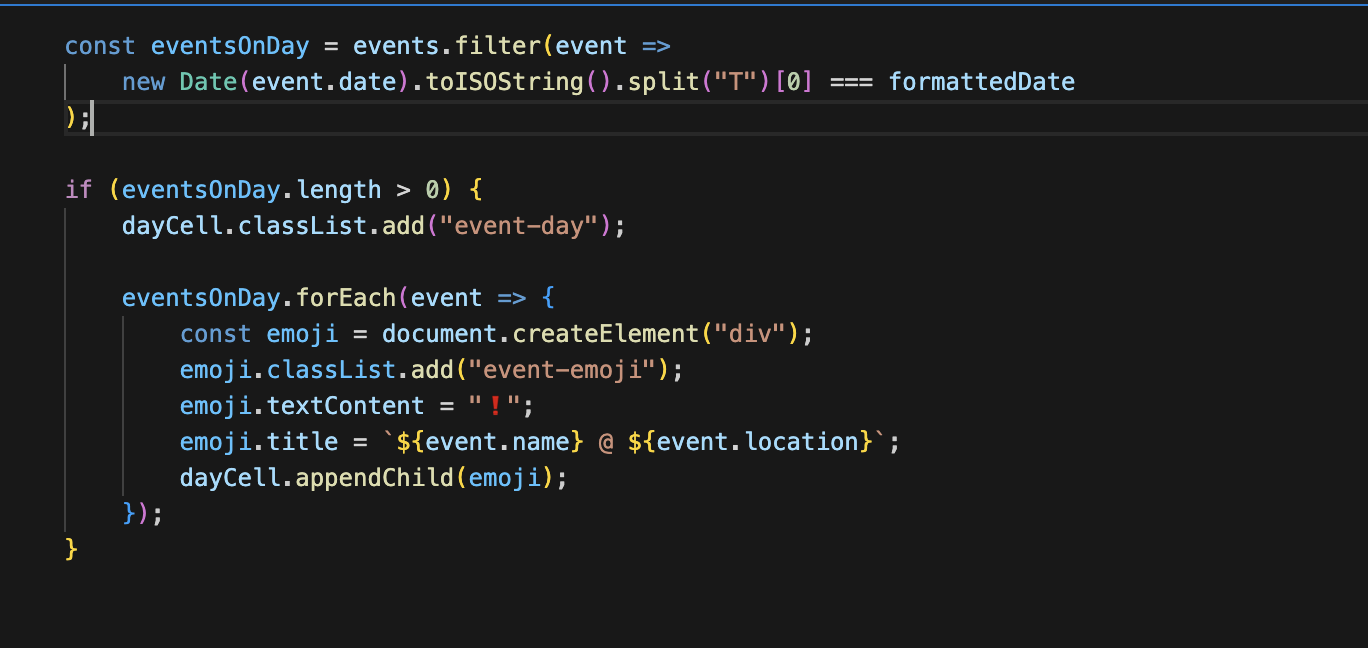
- The
eventslist is used to retrieve events occurring on a specific day. - The
.filter()method accesses multiple elements in the list to check for matching dates. - The retrieved events are then displayed in the calendar, fulfilling the program’s purpose of tracking and visualizing events.